Now Youtube is owned by Google, there’s been a rethink about transcripts. Google uses the text from text alternatives in their search technology resulting in a new interest in ensuring inclusive practice. Only they don’t call it this – nor do they use the word accessibility – this is about being searchable and sharable. Put them together with accessibility and what have you got? that’s right – ASS.
YouTube/Google’s automatically generated captions are gibberish. The times when they make a weird sort of sense are often insulting or rude. The database is clearly not censored. Captioning companies claim increased viewing (thereby selling) figures to persuade us textual equivalents are worthwhile investments. Not only for the hearing impaired (and presumably anyone without the necessary access to headphones, speakers etc) subtitles and closed captions have the potential to open up your content to larger audiences, including speakers of other languages. Here is another example of inclusive design arriving through the back door. But so long as it arrives…
It isn’t clear how much google are investing in speech to text technology; they probably own all the captioning companies anyway. For now the onus is on the video producer to ensure their content is ASS – Accessible, Searchable and Sharable. Browser diversity makes it a challenge to provide one size fits all guidance but here are my seven steps to ASS up your video content in YouTube.
|
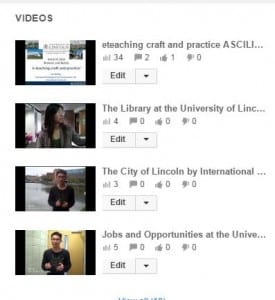
1. In the Creator Studio (under the profile menu top right of the YouTube screen) select Edit on the video to be captioned.
|
|
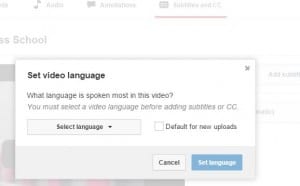
2. Select Subtitles and CC from the top navigation bar. The first time you edit a video you’ll be asked to set video language.
|
|
3. Choose English (United Kingdom). I found English Automatic offers caption boxes but not the menu with the transcripts options.
|
|
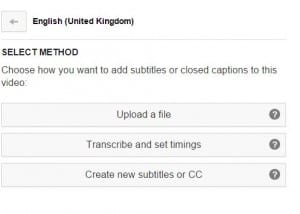
4. Click the English (United Kingdom) button to open the menu and select Transcribe and set timings.
|
|
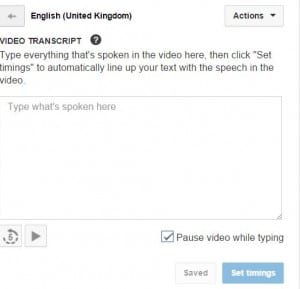
5. Two choices – either play the video and type – the option at the bottom to pause video while typing is a useful tool – or copy and paste text directly in from a text file. Either way, when complete, click the Set Timings button.
|
|
6. It looks like setting the timings goes on forever but after a few minutes, click on the English (United Kingdom) box again.
|
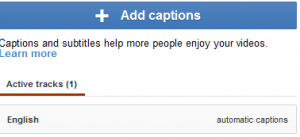
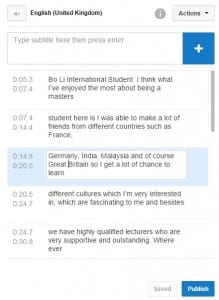
7. This reopens the caption boxes with the text in them. Here you can check and edit. Click the Publish button to complete the task. |
There are other ways to add text; you can upload a transcript file but it needs to be saved as a text file first and there are formatting rules to follow. I tried typing in captions as the video played but lost them a couple of times when saving. In places YouTube seems to conflate captions, subtitles and transcripts which can be confusing initially but the 7 steps above, where you use the Transcript and set timings options to import text as captions/subtitles, worked well for me. The Set Timings function appears reliable although browser settings might create some small differences in following this guidance.
There you go – ASS up your videos today!