Screech, scratch, scrape – this is the sound of the soap box being dragged out again. For years I’ve been a lonely voice for digitally inclusive practice. Advocating the TechdDis Accessibility Essential series for making electronic documents more readable http://www.jisctechdis.ac.uk/techdis/resources/ae Supporting the principles of inclusive practice as improving access for all. In the beginning I’d be encouraged by all the ‘I never thought of that’ comments but recently I’ve begun to feel a failure – because nothing’s changed.
Being resilient is what matters. Equality of access to communication and information technologies matters. I’ve tried to adapt. One of the learning outcomes of the new Teaching and Learning in a Digital Age online course (TELEDAPG http://www.lincoln.ac.uk/home/cerd/teaching/teachingpractice/) is
‘Reflect on and demonstrate a critical awareness of inclusive practice on relation to inline teaching and learning resources, communication and collaborative working with and between students.’
Here is an opportunity to give the soapbox centre stage on a validated teacher education programme. My phd is moving towards the inclusive practice aspect of digital literacies and scholarship with the opportunity to develop a participatory action research project on, in and around the subject of digital inclusion.
But on the outside nothing’s changed.
The editorial from the Journal Research in Learning Technology’s special edition on digital inclusion (Vol 20 2012 available free online http://www.researchinlearningtechnology.net/index.php/rlt/issue/view/1432) starts optimistically. It identifies how ‘current digital inclusion research has failed to produce a detailed critique of what constitutes empowering support from educational institutions and their staff’. How the ‘lack of open and reflexive accounts of practice’ is hindering identification and understanding of the ‘essential empowering practices’ which are so necessary for challenging the prejudice, stereotypes and risk-aversiveness – all of which contributes to digital exclusion. Here is the language of my sessions with staff and students on the values and ethics of a digital society but the ultimately the Journal only points out old problems and suggesting new solutions – calling for a ‘bolder approach’ by policy makers and funding agencies – precisely because so far nothing has changed!
The reason for this blog is the UL HR elearning packages. It got off to a bad start with the image on the Portal page https://portal.lincoln.ac.uk/C11/C0/Online%20Training/default.aspx Here is an example about nothing changing. Text over images is never good practice – especially when advertising ‘e-learning!
Looking at the Staff Learning and Development Poster page http://posters.lincoln.ac.uk/group/sld it seems this one slipped through – or looking at the dates on the poster archive page – may be the sign of things to come.
Could I suggest the use fo text over images quietly slips out again or the new designer visits http://odi.dwp.gov.uk/inclusive-communications/channels/publishing.php for some useful guidance on creating accessible posters.
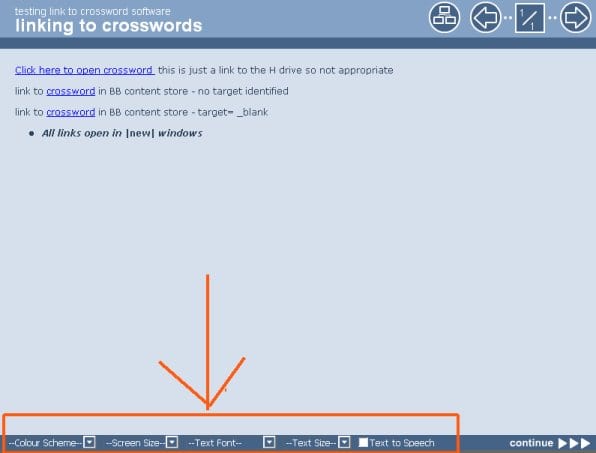
My sense of failure was heightened with the new e-learning package Bribery Act &/and Anti Money Laundering (I hate ampersands!) Faced with the question of taking time to highlight the issues or ignoring them – I decided to take time out to climb on the lonely soapbox and register another solitary protest.
See Contemplating Failure Part Two…https://suewatling.blogs.lincoln.ac.uk/2013/08/01/contemplating-failure-part-two/